Did you know that Google looks into three main metrics to determine the overall user experience your website provides? These metrics are collectively known as ‘Core Web Vitals,’ and they measure user interactions and page speed.
Simply put, Core Web Vitals are the subset of factors that identify the ‘Page Experience’ score, which is a way for Google to judge the overall user-friendliness of your page.
That said, a good Page Experience score won’t necessarily boost your rankings on the search results page. However, Google mentioned that Page Experience is among the more than 200 factors they refer to when ranking sites.
To determine your site’s Core Web Vitals for your desktop and mobile experiences, go to your Google Search Console account and you’ll find them in the ‘enhancements’ area.
Google Core Web Vitals are more relevant than ever.
Google has considered Page Experience as a critical ranking factor since June 2021. Page Experience consists of different factors that are considered important by Google when determining the overall positive customer experience, including mobile-friendliness, serving the page via HTTPS, safe browsing (a.k.a. not having any malware on your page), and the absence of intrusive elements such as those annoying pop-ups.
Core Web Vitals are particularly critical aspects of your Page Experience score—and they’re likely to become the most influential factor in the upcoming months.
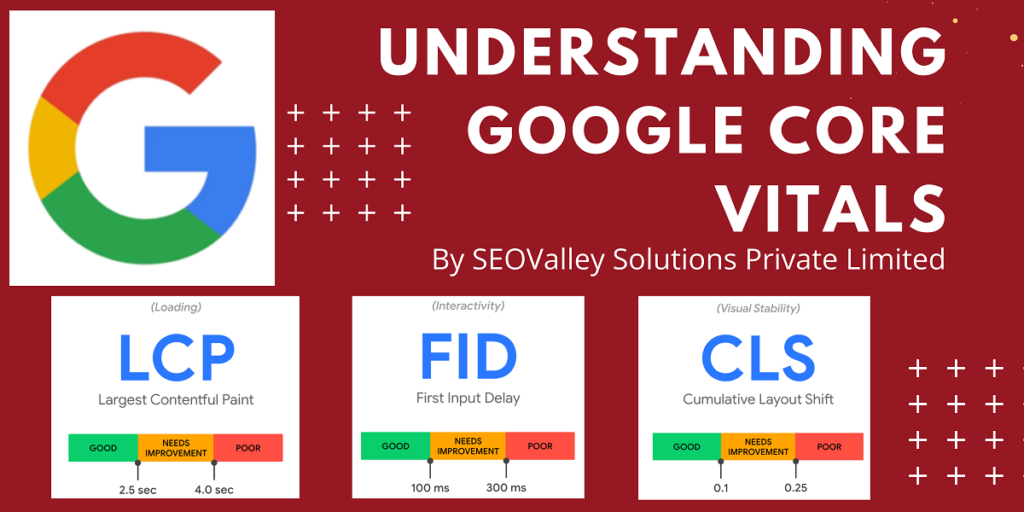
What are the Core Web Vitals?
As mentioned, there are three key metrics in Core Web Vitals. Let’s talk about each of them.
Largest Contentful Paint (LCP)
LCP is the loading time of a page from the moment it is first opened. It starts when the link is clicked end ends when most of the content on a screen becomes visible.
TTFB (Time to First Byte) and FCP (First Contextual Paint) are among the other page speed metrics, but they do not accurately represent what it’s like to open a web page. This is why LCP is superior—it is focused on what matters to viewers regarding page speed, and that’s the ability to quickly view and interact with a page.
To learn about your LCP score, check the Google PageSpeed Insights tool. It should provide insights on the areas that require improvement, too, as it delivers real information on the exact performance of your page based on Chrome browser data. Alternatively, you can refer to the Google Search Console to see your LCP score.
Google typically ranks LCP speed into three categories: Poor, Needs Improvement, and Good. You’ll want your pages to have 2.5 seconds of LCP or lower.
First Input Delay (FID)
FID is the actual time it takes for someone to interact with your page quickly. ‘Interactions’ can mean clicking a link in the navigation, choosing an item in a dropdown menu, opening the accordion menu on mobile, or entering their email into a specific field.
FID is important to Google because it represents how easily a user can interact with the website. It’s typically not a major factor for content-rich pages like articles and blogs because the interaction is often limited to scrolling down. However, it becomes critical when the page requires heavier or more extensive interaction, like logging in or asking the user to input their date of birth for age-restricted access.
Cumulative Layout Shift (CLS)
CLS determines the stability of the page while loading. You can think of it as visual stability—meaning, clickable and visible page elements should not be shifting too much. You’re likely to get a high CLS if the buttons, images, and text on the page move around during loading, and that’s bad. You’ll want all page elements to remain in place while the page loads. Otherwise, it can result in a poor user experience.
Be sure to consider these Core Web Vitals from Google to improve the look and feel of your website and pages for the next year. To check the technical SEO of your website contact SEOValley today!